Nov 22,2010 Juno Ecommerce Ecommerce
Image Optimisation Tutorial

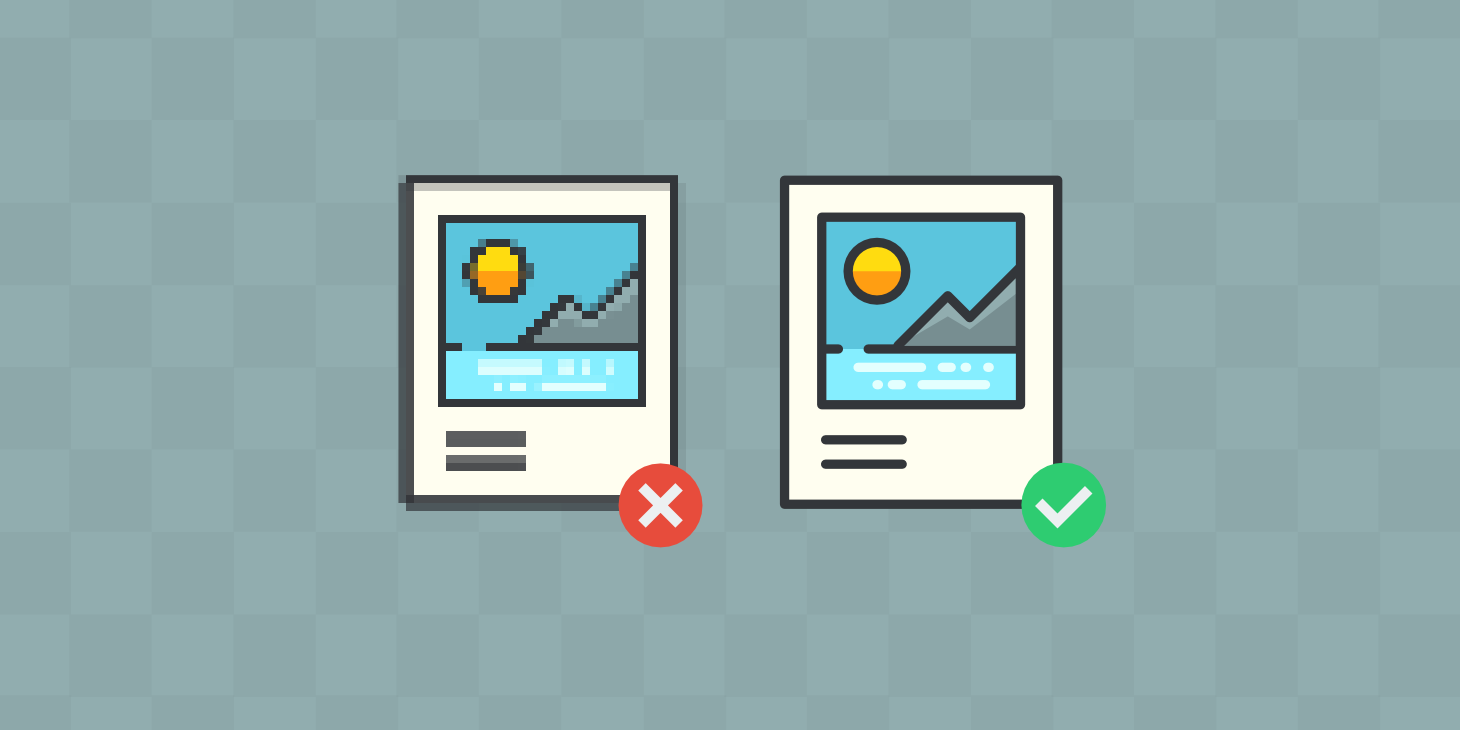
Are you using the right file type for your website's images or banners?
You could produce an amazing looking website only to be let down at the last hurdle when saving your image for use.
| JPG 100% Quality 29KB |
JPG 50% Quality 8KB |
JPG 0% Quality 3KB |
There are three types of image optimisation crimes, under-optimisation, over-optimisation and GIF Banner Pixilisation...
Under Optimisation
Each image on a website takes a certain amount of time to download. The longer a website takes to download the more visitors getting frustrated and leaving before it loads up.
Try clearing all caches and view your website from afresh, if your website takes over 3 seconds to appear then you've lost a percentage of impatient web surfers from the very start!
The main culprit of slow loading times is background or header images that have been saved with amazingly high quality settings. Use a tool such as YSlow to drill down which images on the site are using more KB's than they should and re-save them in a smaller format, you'd be amazed at the difference it will make instantly!
Over Optimisation
As with most things in life there are two extremes in this case. You can optimise an image so much that you lose quality and clarity.
Let's say a web designer chose the ".gif" format for a background gradient image. As there are only a maximum of 256 colours allowed in a ".gif" image there are bound to be banding effects with blocks of colour down the gradient, not a smooth transition as you'd expect.
We've also seen main header images saved in the ".gif" format which are terrible for images of people when you'd expect a few hundred colours in the skin tones and eyes alone!
| GIF 256 Colours 17KB |
GIF 128 Colours 13KB |
GIF 16 Colours 7KB |
GIF Banner Pixilisation
Creating a GIF banner for advertisements or affiliates? It's incredible how many companies (sometimes GLOBAL companies) manage to get moving GIF banners wrong...
Again you have 256 colours to work with for GIF's, whether it's a still image or a moving banner. Shifting from one yellow image to one green image for example means that both the yellow and green image share the same range of 256 colours.
We've seen banners with 2 or more totally different images in, there are a lot of clothing companies for example with image after image of model wearing clothes with each set of clothes a completely different colour to the previous one! This gives a very grainy effect for each frame on the banner and it's hard to tell what's going on at all.
The best way to optimise a GIF banner is to stick to a small palette of colours and also try to avoid any gradients or shadows which will add more complexity into the image.
Image Optimisation Tips
| JPG 50% Quality 5KB |
GIF 256 Colours 3KB |
PNG 8 Bit 2KB |
- You should make each website small in overall size but still look good, if a website loads faster you will get more visitors sticking on the site and higher conversions
- Always use “save for web and devices” in Photoshop, you can see the image size in KB's at the bottom left corner
- If the image has many colours or complex gradients then save as JPG
- When saving as JPG keep lowering the quality from 100% downwards until it looks satisfactory, never save at 100% quality as this uses many KB's
- Cut excess bits of images off, these only waste KB's
- If transparency is needed then you will have to use a PNG
- If the transparent image uses a handful of colours save it as a PNG-8 bit
- If the transparent image uses many colours or gradients save it as a PNG-24 bit, see what it looks like as a PNG-8 bit too just in case it looks ok
- If an image has a lot of repeating colour then a PNG might be the best option (example: a large background with a solid colour). The code for PNG images can say commands such as “50 lines of white pixels” saving masses of space, a JPG for example works on 8x8 blocks of pixels even if the whole image is one solid colour
- If an image is small then a GIF might be the best option to reduce size, see how it looks with different amounts of colours too (less colours = smaller image size)
- If an image has two sections that are very different then treat each image separately, you can pick the best optimisation techniques for both
- Sticking to one colour scheme helps reduce the complexity of each image, for example if an image had only shades of blue and black then it would be easy to optimise, if an image had blue, black, white, red and green then it'll need to be a JPG and would be larger in KB size
- An image with a simple palette (few colours) can be saved as a PNG-8 or GIF and will probably still look great to use